随着移动和跨屏时代到来,响应式网页制作逐渐成为企业网站制作主流建站方式,通过一次制作使得不同设备、分辨率的网站都有最好的视觉体验。因网络的无国界性,很多企业为了扩宽自己的销路想获得来自全世界的潜在客户建设自己的外贸网站,那么对于响应式外贸网站制作该如何策划呢?
第一步,设置关键断点
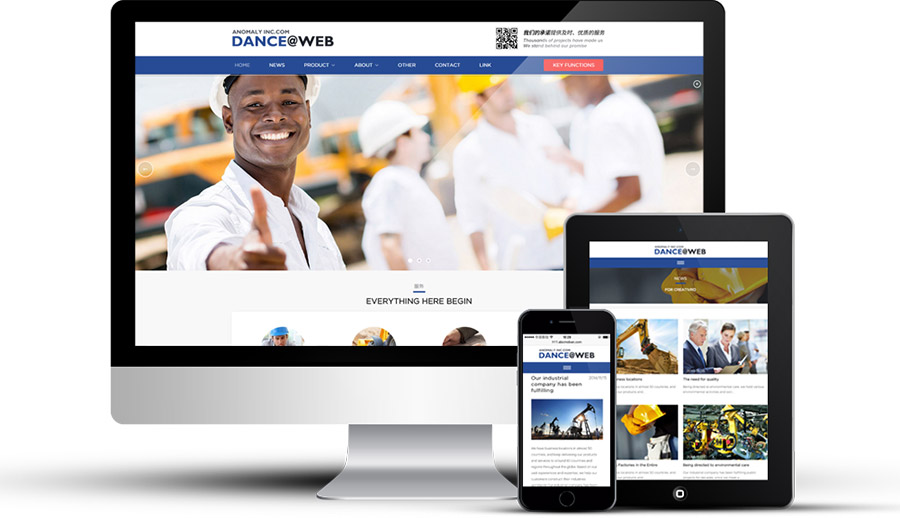
由于响应式网站需要适应各种不同大小的设备屏幕,因此需要结合站点内容设置关键点,注意网站内容的有效传递。通常情况下,可以设置320 – 720 – 1024这三个关键断点,但断点设置没有确定的规则,还是要结合自身的需求以及用户群体的响应式外贸网站制作越来越受到企业的青睐,网站兼容性强,不同操作系统的手机、电脑以及平板这些不同尺寸大小的屏幕,有较好的自适应能力,提升了用户体验。灵活性是响应式外贸网站制作的突出特点,无论图片、视频还是文本可以轻松适应不同大小尺寸的设备。
第二步,优先手机端设计
在确定好网站整体框架、元素信息以及设计风格之后,可以先对手机端进行设计。这是由于手机端屏幕小,更能帮助你筛选出重要的元素。对于响应式外贸网站制作,如果你先做PC端的设计,那么再转向手机端时,对于网站元素的选择就会比较困难。在网站设计的过程中,尽量避免使用大图,图片的大小需要在手机端进行良好的显示,并可以进行缩放;做垂直滚动,并把网页的主目录放在较为显眼的位置;把搜索栏、主操作按钮放在较为醒目的位置,图标的大小要适中,方便用户点击。
第三步,扩大目标点击区域
移动端用户点击按钮不同于PC端的鼠标,一般都是用手指来点击。研究表明大约57px宽的点击区域可以满足手指点击的方便度和舒适度要求。因此响应式外贸网站制作在进行移动端的设计时,按钮图标大小要适中,并扩大点击按钮或超链接的目标点击区域,方便用户进行点击,优化用户体验。
第四步,采用响应式图片或视频
为了使网站兼容不同大小的屏幕,做响应式图片或视频是重中之重。固定宽度的图片在不同大小的屏幕中会出现显示不全或者两边留白的问题,以及模糊或失真的情况。响应式图片可以自适应不同屏幕大小的设备,我们可以给图片设置相关属性,或使用支持响应式的框架(如Bootstrap、CSS Sprites等等),用响应式图片的class名称来进行控制(如class=”image-responsive”)。
第五步,良好的视觉设计
在网站设计中,网站色彩搭配十分重要,可以进行高对比度的色彩搭配,创造极强的视觉冲击力;抑或是颜色相近的色调,营造一种舒适的氛围,这些都取决于网站的主题内容。过于复杂的导航菜单、滑动效果以及Flash动画要尽可能避免。网站的设计要简洁大方,重点突出,字体大小合适,行高和段落间距一致,来保证页面外观的简洁优雅。
当然,这只是深圳博纳网站制作公司关于“响应式外贸网站制作该如何策划?”的相关信息介绍,其实对于响应式外贸网站制作设计并没有固定的要求,我们可以根据自己的产品实际情况自行探索,制作出特色鲜明的用户友好型网站。