上网已成为当今人们的一种新的生活方式,通过互联网人们足不出户就可以浏览全世界的信息,网站也成为每个公司必不可少的宣传媒介。互联网的迅速发展使网页设计越来越重要,要制作出与众不同更出色的网站我们需要在网站设计上下一番功夫。下面深圳博纳网络跟大家分享一下可以让字体设计更有细节的技巧。
1、给字体笔画加衬线
相对而言,笔画有衬线的文字要比没有衬线的看起来更精致、更有细节,比如宋体与黑体的对比,衬线的种类非常多,可以根据不同字体的调性来进行设计。
2、给字体进行圆角处理
给字体进行圆角处理:即把笔画的端点、笔画交叉处、转角等位置做成圆角,圆角比直角给人的感觉更精致,有被修饰过的感觉,当然,圆角并不适合所有字体。但如果当圆角比较大时,文字的调性会偏向于温和、可爱。同样,如果想要减少可爱的感觉,那么就把圆角尽量缩小或者把笔画做细一点。
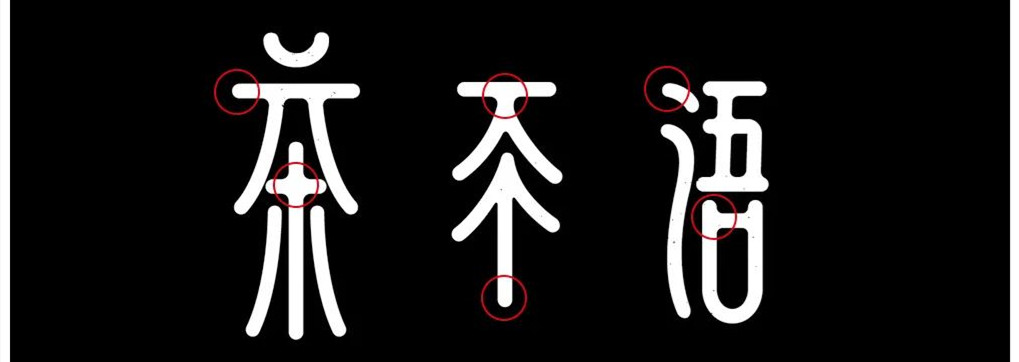
3、把字体笔画交叉处断开
把字体笔画交叉处断开:就是在文字某些笔画交叉的地方,把其中的一个笔画裁掉一小段,使两个笔画从交叉变成分离的状态,这么处理可以使文字看起来更透气,也可以增加字体的设计感和细节。
4、在笔画交叉处切口
在笔画交叉处切口,这种处理方式与上一条技巧类似,不同的是不需要把笔画完全切断,而是只开一道口子,而这道口子具体的形态也可以有很多种,当然,这也是由字体的笔画结构所决定的。
5、连笔
连笔是手写字体惯用的方式,但也经常被设计师用到宋体和黑体的字体设计中来,把文字中的某些笔画做一些局部的连笔处理,可以适当中和某些字体给人过于刚硬的感觉,同时也给字体增添了一些细节。
6、笔画有粗细变化
通常来说非等线体比等线体设计起来会更加麻烦一点,所以很多设计师会习惯性把字体设计成等线体,而这类字体的笔画相对来说变化比较少,所以如果给笔画(通常是曲线笔画)做一点粗细变化,那么也可以让字体看起来更丰富。
以上就是深圳博纳网站设计公司小编整理关于“如何让你的网页字体设计感更强”的技巧分享,希望对大家有所帮助。不过,在这里值得提醒是以上每个技巧并不具备普适性,而是适合某些特定调性的字体设计,并且往往是要综合起来使用,所以,我们要根据自己的实际需要来选择使用,另外,细节虽重要,但是字体本身的骨架和造型好看、字体调性符合设计需求才是关键,切勿本末倒置。