在互联网时代,网络上的各行各业的网站不计其数,然而放眼过去大量同质化或跟风的网站风格,甚至有些网站空有一副美观的皮蘘,却总少一些让人眼前一亮或印象深刻的东西,那我们为何不在交互上创新一下呢?具有创意的交互必然能使一副黑白的画面瞬间点亮色彩。下面深圳博纳网站设计公司小编为大家整理一些关于交互层设计一些创意形式,希望对大家所帮助。
1、光标跟随动画
光标跟随动画会使页面上的元素根据光标的位置或移动产生相应变换,增加页面的互动性与趣味,适用于装饰或加强背景层次感,在特定的场景也可以使整套控制 UI 往鼠标移动的方向微微靠近,结合菲兹定律公式,距离的不断缩减也能够加快选中的效率)。
2、鼠标悬浮动画
简单易用的鼠标悬浮动画,用于聚焦显示或 Tooltip 说明,常用与内容选中状态区分或元素细节展示,加上一组好的动效创意非常能够凸显个性,使用户感到惊喜为体验加分。
3、鼠标点击特效
由鼠标点击进行触发,基本样式即点击状态显示,触发后的特效可以是图标动画、光效、音效、界面动画等,游戏场景中较为常见,点击后不仅有光效反馈还有音效附和,这是一种触发反馈效果。
4、鼠标长按特效
当鼠标长按某个按钮时持续出现的特殊效果,一般是持续鼠标点击的特效或维持某个元素的变化效果,通常对数值持续增减动作较为常见,可以代替连续的点击,交互更轻松。也或者是需要一定的加载时间所以用长按配合。
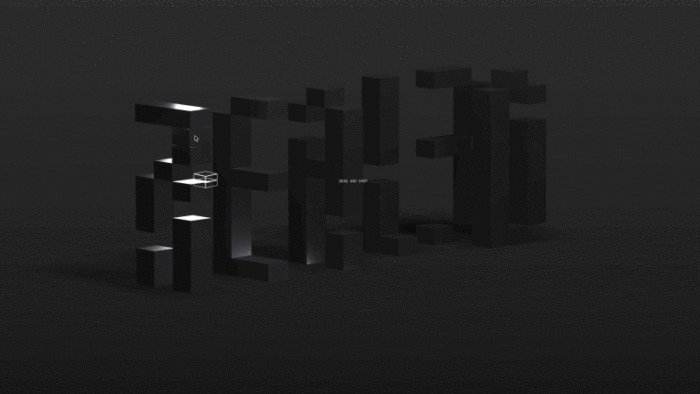
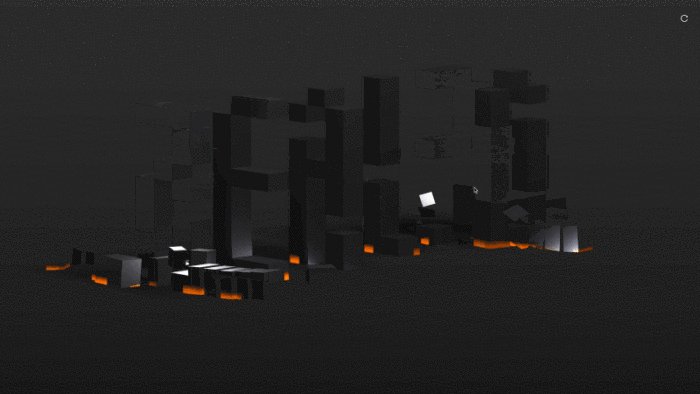
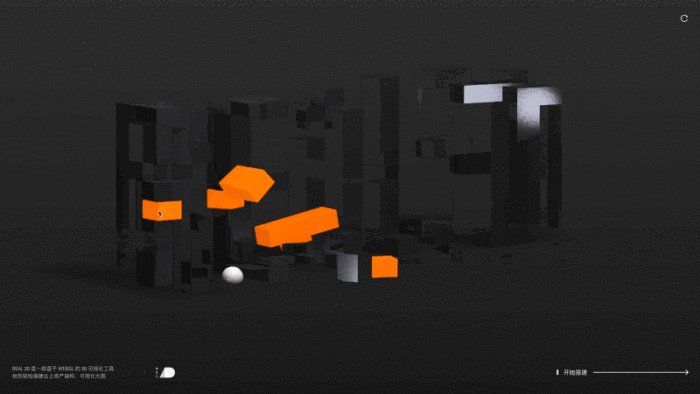
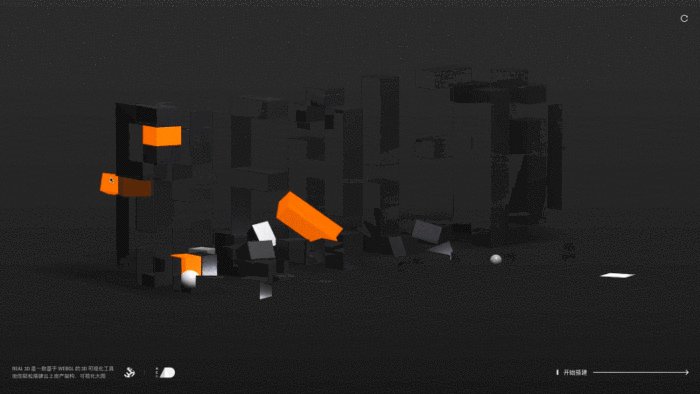
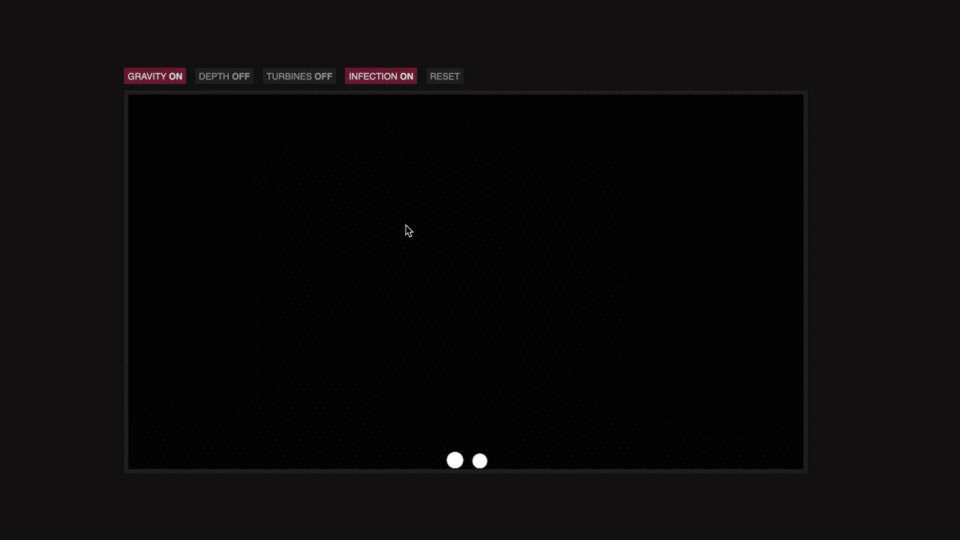
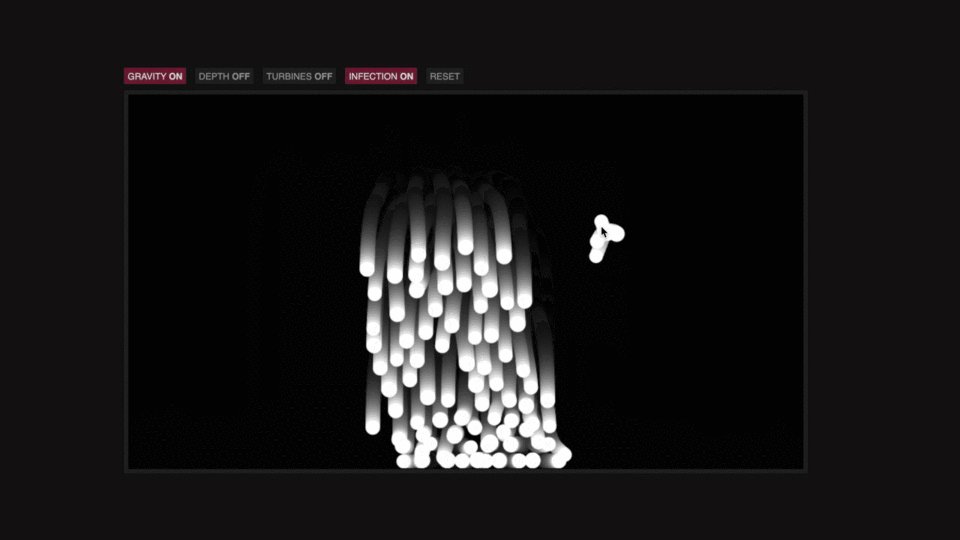
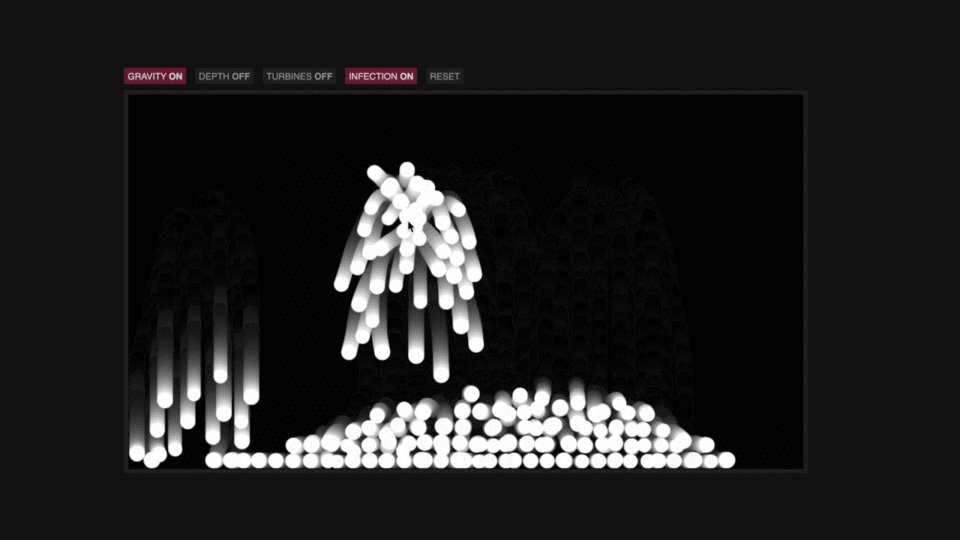
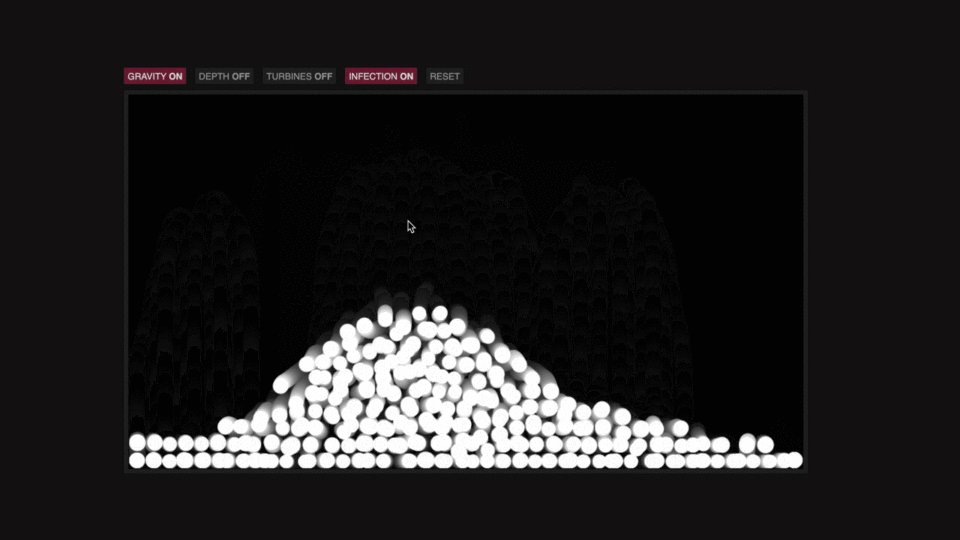
5、鼠标拖拽特效
通过鼠标点击长按某个元素进行移动的组合交互,一般用于拖拽移动、内容绘制、元素连接等。应用场景广,互动性较高,能为用户带来更多的参与感和趣味性,甚至制造小惊喜。
6、模块或分页加载动效
在页面滑动或分页信息加载时,界面构成元素有序的缓入进场。采用流畅的动效演示数据加载的过程,缓解数据加载渲染压力的同时,使得用户可以更加从容不迫地浏览信息,让界面呈现更加精致优雅。
以上就是深圳博纳网站设计为大家整理关于“网页端如何在交互层进行创新形式“相关内容分享,希望对大家有所帮助。如您网站设计这方面的需求,欢迎随时咨询。