在网站设计中,动效设计在UI的使用除了具有让网页有五彩斑斓的外表外,也有其硬核的内心。它对产品和用户影响相辅相成,它不仅可以让用户快速清晰页面的层级结构,减少用户的认知成本,并且可以将一些引导操作以动效的形式呈现,从而提升趣味性及让用户获得更多的体能。下面深圳博纳网站设计公司小编整理关于网页动效设计趋势大合集,希望对大家有所帮助。
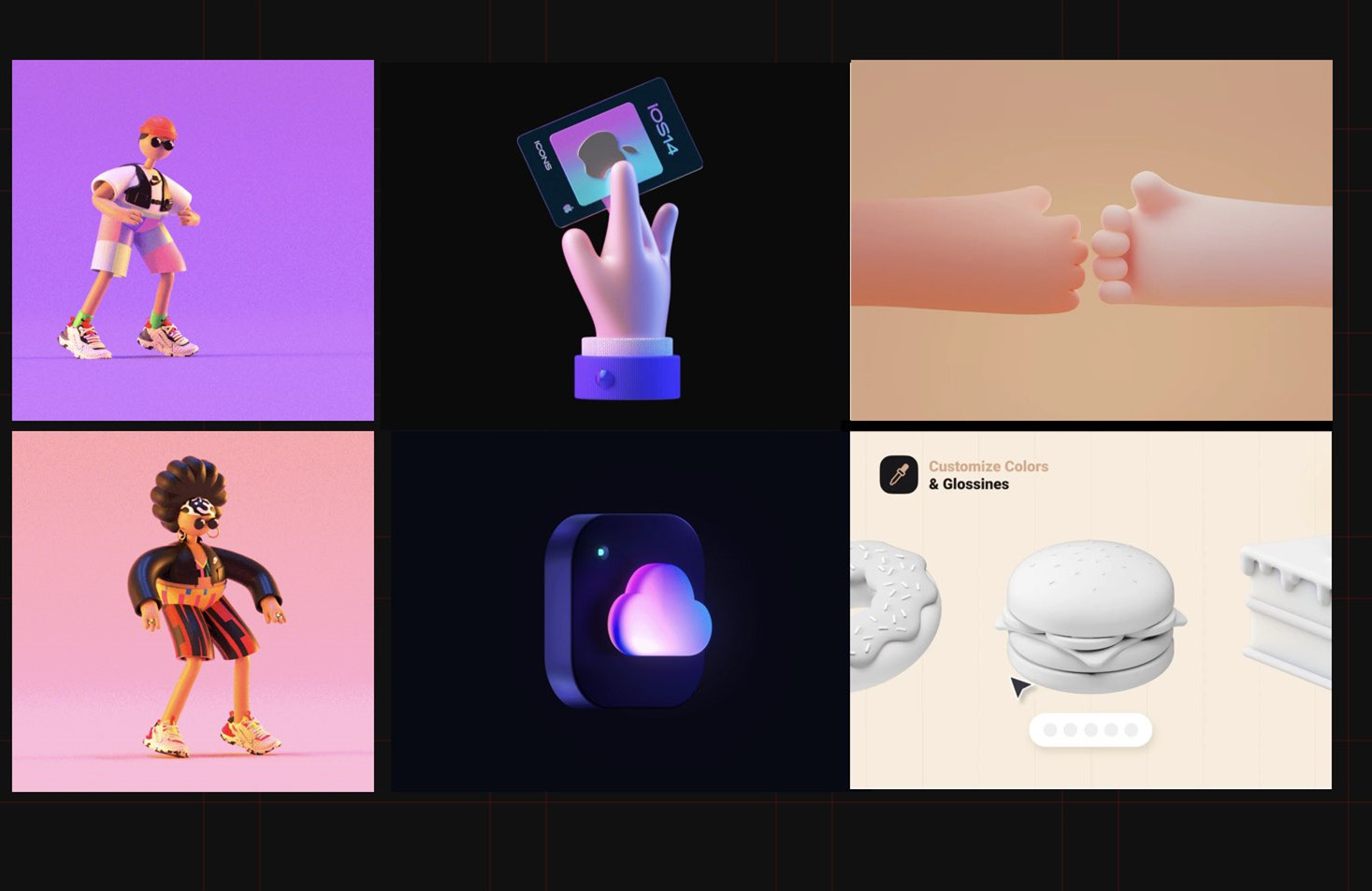
第一,虚拟现实
静态或扁平的设计在 App 与网页中大家已经习以为常,增加 3D 或 AR 等立体元素让平淡的页面更加生动,让用户在虚拟世界感受现实世界的真切。虚拟现实又包括3D动态效果、新拟态、实景再现等这几种表现形式。
第二, 轻量风格
所谓轻量风格就是利用液态、梦幻色彩打造清透的质感,朦胧的透气性使得整体设计更轻质灵动。它又可以分为极光液态、玻璃模糊等方式。
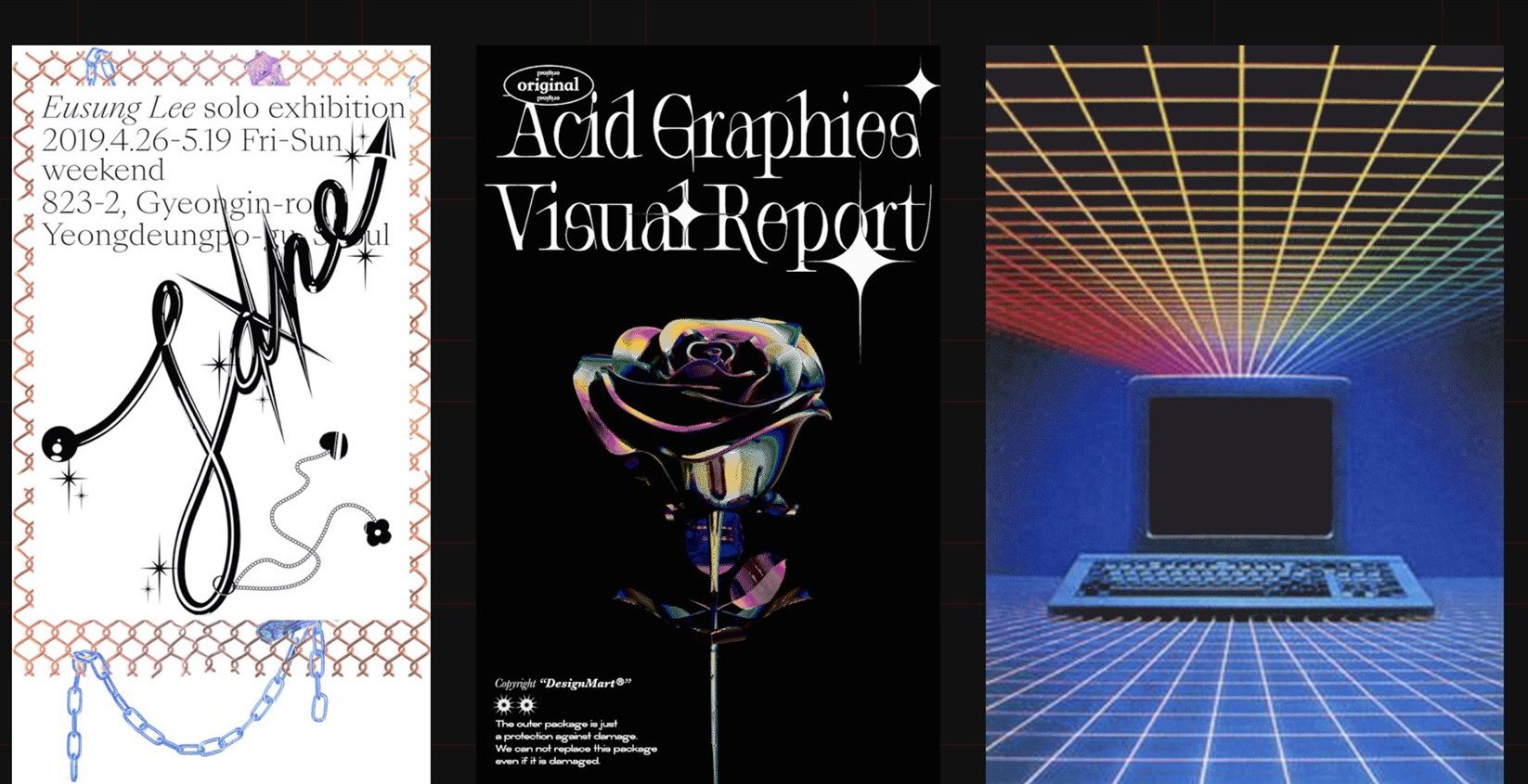
第三,粗犷主义
什么是粗犷主义?常规认为设计是精致的,但结合跳跃性的质感给人们带来更刺激的愉悦感,不太规矩的质感、酷炫极致的风格统称为粗犷主义。这种形式表现方式为酸性 & Y2K、加粗字体让个字体变得个性化、真实材质等手法来表示。
第四种,小彩蛋
快速制作 3D 图形软件——Spline。对于 3D 设计有许多软件可使用,最常见无疑是 C4D,但是学习成本较高,对于想要快速制作 3D 图形的小伙伴—— Spline 无疑是绝佳的选择,操作简单易上手,界面同 Sketch 与 PS 学习成本低,从设计到建模可直接在Spline中实现。
以上就是深圳博纳网站设计公司小编整理关于“2021年网页动效设计趋势大合集”的相关简单介绍,如您想了解有关这方面的更多详情,欢迎随时咨询我们深圳博纳在线客服,为您提供更专业的解答。