在网站设计中,一个好的网站配色会影响整个页面给用户的感受,有时候整体页面布局非常好,但就是因为颜色搭配的缘故会导致别人对你的专业度甚至整个设计产生质疑,会产生明显的区分效果。那么,今天博纳网络设计公司就跟大家分享一下怎样做好网页邻近色的搭配,希望能帮到我们初学设计的小伙伴们。
一、什么是邻近色?
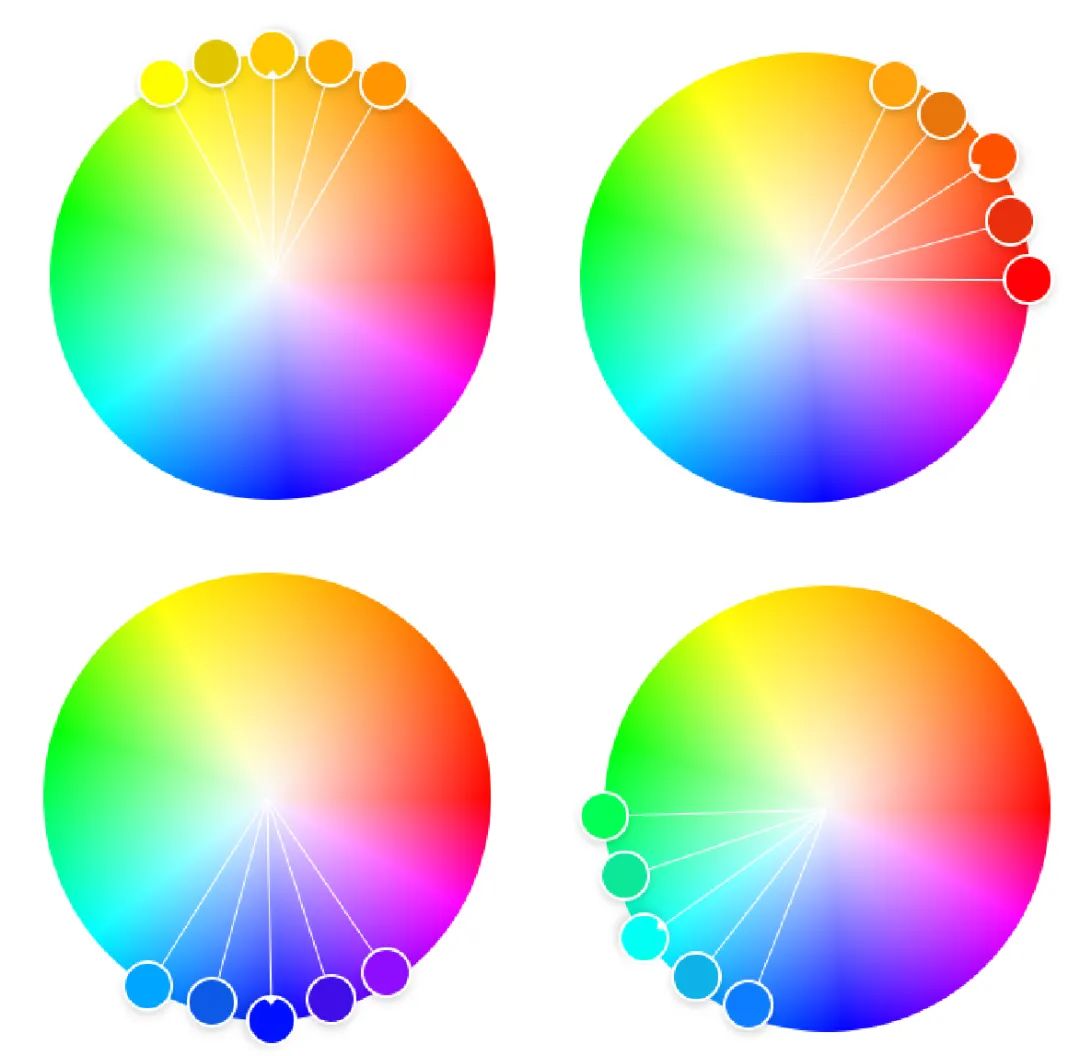
顾名思义邻近色是色相环中色相相邻的颜色,相对单色对比,邻近色对比增加了色相对比,因此视觉效果更丰富。邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。
二、邻近色的配色搭配技巧
1.黄色与橙色
黄色与橙色相配具有很和谐的过渡感,由于橙色和黄色都非常明亮鲜艳,很容易营造出轻松快乐的氛围,充满活力,让人兴奋愉悦。
2.橙色和红色
黄色与橙色相配具有很和谐的过渡感,由于橙色和黄色都非常明亮鲜艳,很容易营造出轻松快乐的氛围,充满活力,让人兴奋愉悦。
3.红色和紫色
红色和紫色搭配是高彩度、但明度相当低的色彩搭配,在使用上注意不宜让画面过度暗沉。最好适度地提高色彩的明度和搭配高明度的色彩来增加画面上的层次感。具有浪漫、华丽、高贵感。
4.蓝色和紫色
蓝色和紫色明度很接近,对比比较柔和。神秘梦幻的紫色搭配上和科技感十足的蓝色,显得十分前卫时尚。是蒸汽波、波普艺术、赛博朋克等前卫时尚风格常用的配色。
5.黄色绿色
黄绿色是调和性相当高的色彩组合,黄色搭配清新的绿色,是自然界中很常见的色彩组合,具有自然的呼唤感,新鲜而又清澈,显得朝气有活力。
另外,在邻近色配色方案中,我们还可以结合不同明度和纯度来使用。邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。以上就是深圳博纳网站设计公司整理关于网页邻近色的搭配技巧分享,希望能帮到大家,如您有网站设计这方面的需求,欢迎随时咨询。