在网设计中,弹窗作为一种交互元素,相信我们每个人都经历被无穷无尽的营销广告类弹窗支配的厌恶感。但是,弹窗是我们设计师平时设计时绕不开的元素。那我们在网页设计时,如何巧妙地设计弹窗又不会让用户打扰到用户,用户需要我们时随时都在呢?
一、弹窗设计:5 步决策法
1.判断使用场景
通常涉及到弹窗使用的场景有 3 类:操作反馈、展示内容或者完成任务。比如操作反馈类的,针对信息重要性和场景可以选择 toast 或者对话框。
2.分析信息特点
可以从信息量、注意力优先级、切换诉求三点进行分析。首先,信息量的大小决定了需要选取容器的大小。第二,评估所需要处理的信息是否需要引起用户高度注意。最后,判断完成弹窗内任务是否有与主界面切换的诉求。
3.选择屏幕形态
即定义模态/非模态。注意力优先级高且切换诉求低的信息或任务适合使用模态弹窗。注意力优先级较低且切换诉求高的信息或任务适合使用非模态弹窗。
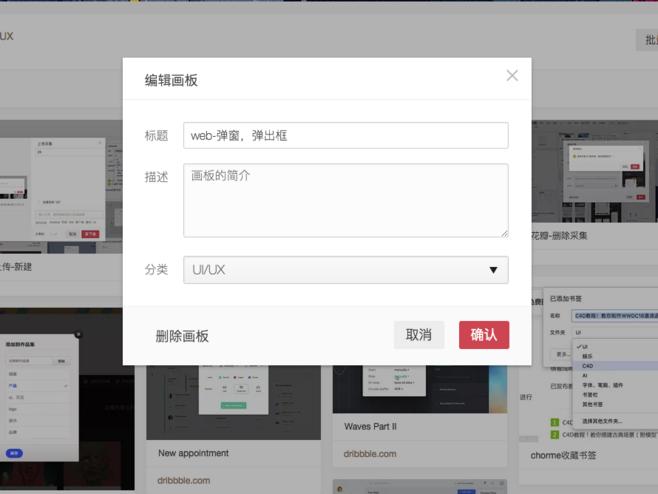
4.选择容器形态
根据信息特点在对话框、popover、抽屉、新页面、自由面板等容器形态中选择。按照对信息量的承载能力排序,新页面 > 抽屉 > 对话框 / popover。注意力优先级高的信息可以用模态对话框或抽屉,较低的可以使用非模态的 popover。如果有高度切换诉求可以使用非模态面板。
5.定义参数
最后一步是定义具体的尺寸大小、响应位置和动画参数。根据相应的设计规范和场景决定即可。
二、对于弹窗设计的建议
1.限制模态弹窗的使用场景,减少打扰。
2.需要闭环体验的场景,减少跳转,降低操作成本。
3. 任务流繁杂时,灵活尝试多种交互形式,提高任务完成效率。
博纳网站设计公司认为任何一个看似微小的交互元素都可能对体验产生很大影响。弹窗虽然是一种常见的设计方式,如果想要设计出优雅的弹窗体验那就需要我们在产品场景上多分析,解法上多探索才能更大程度上优化用户体验。以上就是深圳博纳网站设计公司小编整理关于如何设计网页弹窗及对弹窗设计的一些建议,希望对大家有所帮助。如果您有网站设计这方面的需求,欢迎随时咨询。