在品牌网站制作中,很多人知道品牌设计中需要进行图标设计,可是对图标的辅助图形还是很模糊,网站制作公司提醒图标的辅助图形对于品牌识别体系也是非常重要的。它不仅是图标的装饰元素,而且能让图标设计有更多的细节和特点,强化图标识别性,同时还能让图标更具视觉表现力。那么,图标的辅助图形该如何设计?也就是如何用好图标的辅助图形呢?
第一要点,尽量让辅助图形有意义
在网站图标设计中,要做到尽量删除一切没有必要的元素,因为图标本身就浓缩了大量的信息,所以要让用到的辅助图形有它存在的价值,不加多余的元素。
第二要点,与品牌色结合
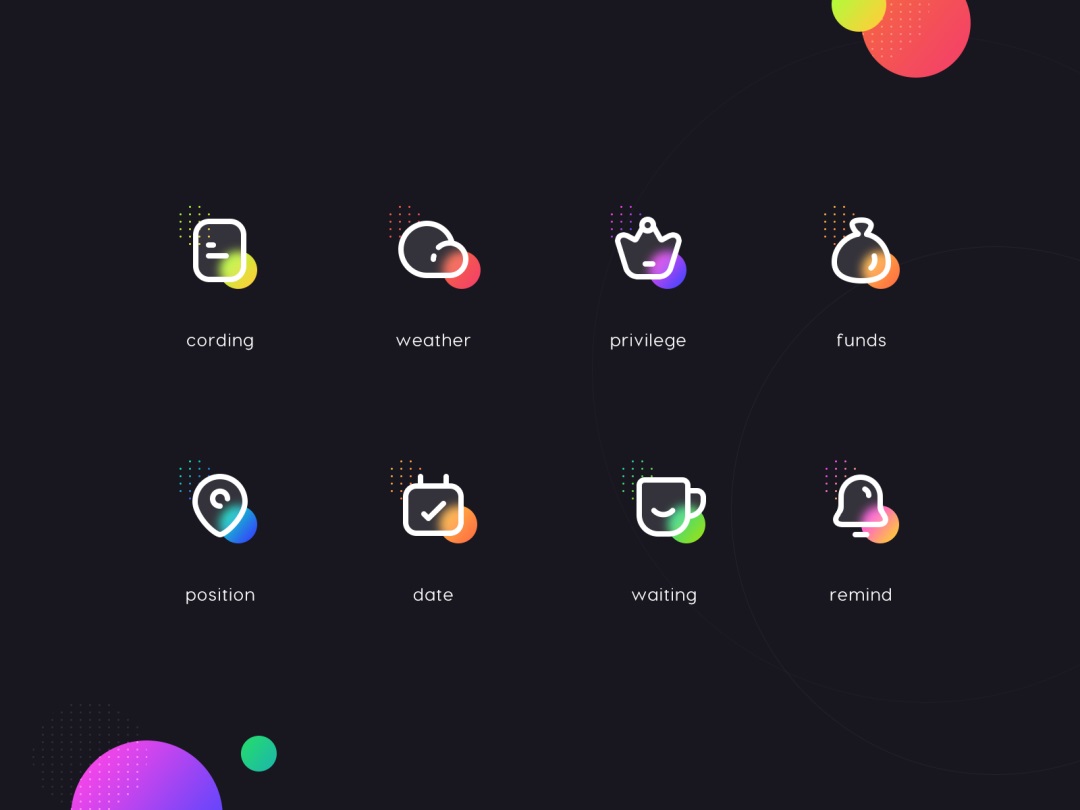
在辅助图形的颜色的使用时,辅助图形还可以结合品牌色彩。用品牌色的主色作为主体颜色,辅助色作为辅助图形的颜色,或者直接用品牌主色调作为辅助图形的配色都可以作为图标设计的亮点。让品牌色的加入,马上就能加分 。

第三要点,避免太过一致
在使用辅助图形的时候,尤其是对于多图标体系来说,完全一致的辅助图形就显得比较呆板,缺乏细节。再拿上面那个同学的练习来看,不看辅助图形的具体含义和复杂度,在整体上看起来也缺乏变化,圆形都在同一个位置,保持着同一个大小和颜色。
第四要点,不要喧宾夺主
虽然使用图标辅助图形会让图标显得更加有特点,但也要分清主次,不应该超过图标本身的核心意义,不能太抢用户的注意力而影响识别性。要让用户一眼就能识别哪个是图标,哪个是辅助图形。

第五要点,风格要一致性
图标辅助图形也是图标的一部分,从整体上也需要遵循图标本身的风格体系。
以上就是深圳博纳网站制作公司整理关于“图标的辅助图形该如何设计”的技巧分享,希望对大家有所帮助。如您有网站制作这方面的需求,欢迎随时咨询。
当前文章链接:/construction/wzzhizuo/13115.html
如果您觉得案例还不错请帮忙分享:
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。


